Task 3 - Explore the Back End
| Goal | Gain a better understanding of the Database Tier |
| Task | Use phpMyAdmin application to manage the database |
| Verify task completion | If completed properly, you should see changes made to the database reflected on the rendered web page. |
Now that we have explored the interaction between the Front End and Back End services, lets’ take a look at the Database portion of the Application. When the browser requests content from http://appexample:5000, a series of PHP scripts generate a SQL query which is sent to the Database service. The returned data is formatted into JSON and sent to the browser for inclusion in the page content.
Note
The term PHP is an acronym for – Hypertext Preprocessor. PHP is a server-side scripting language designed specifically for web development. It is open-source which means it is free to download and use. It is very simple to learn and use. The file extension of PHP is “.php”.
If you would like to know more about PHP, W3 schools has a great tutorial.
Login to phpMyAdmin
This is a free tool written in PHP intended to provide a web GUI for the administration of MySQL Databases.
From the Kali Desktop, open Firefox and navigate to
http://appexample:8080Warning
If ```http://appexample:8080``` isn't resolving for you, go back and check the hints for the last task around hosts file editing.
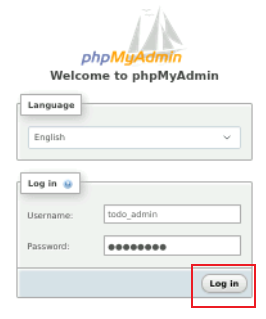
You will be presented with a login screen. Enter
todo_adminas the Username and enterpasswordas the Password. Click login.
Update the Database
Now that we are logged in, let’s add some new data
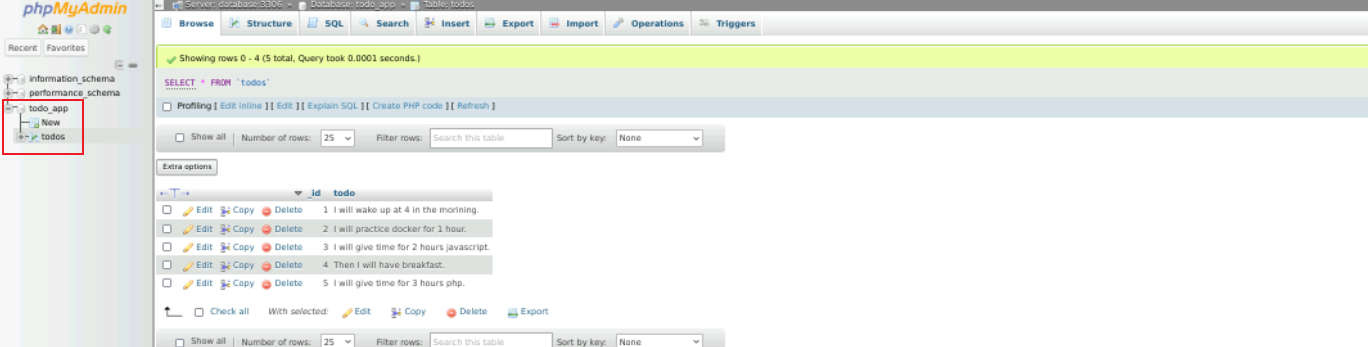
From the left side menu, click on the + sign next to todo_app
Next click on todos. You should see the Database we are using for our app in the main window.
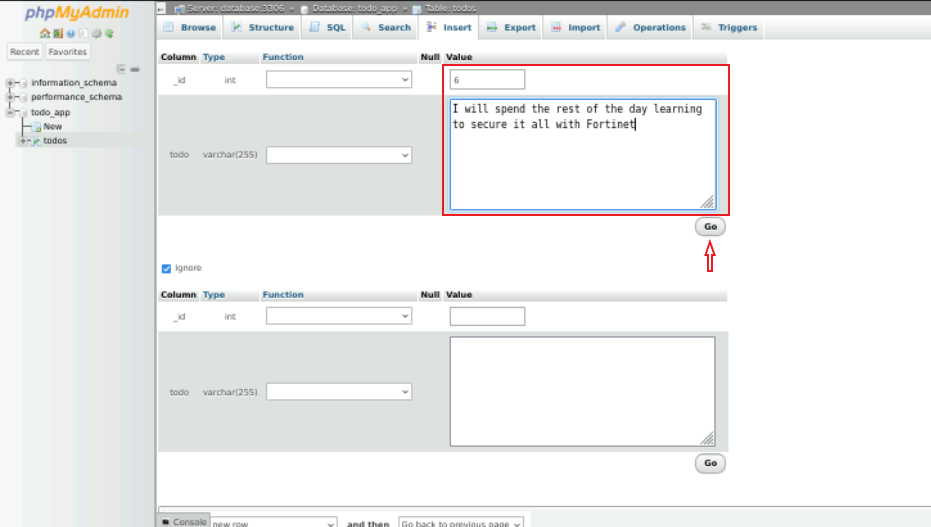
Now let’s add a new data point. Click on the tab labeled Insert
For _id add a value of
6For todo add a value of
I will spend the rest of the day learning to secure it all with FortinetLeave all other values as default and click Go
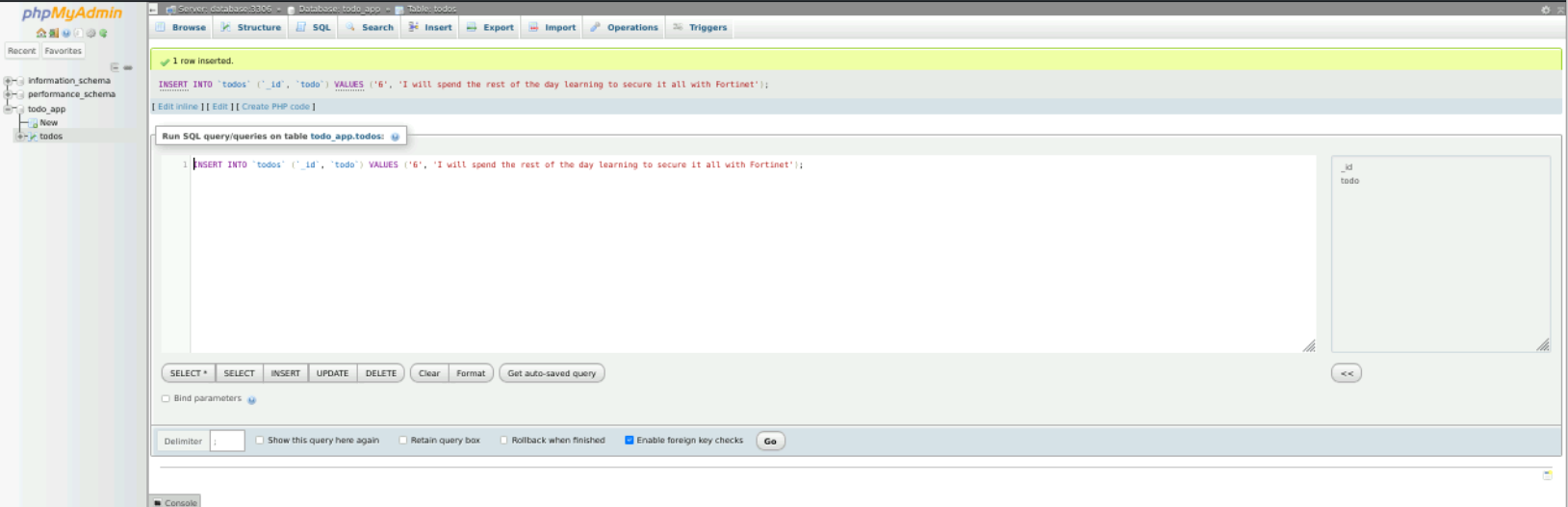
You should see a screen like below indicating that you have successfully inserted a new row
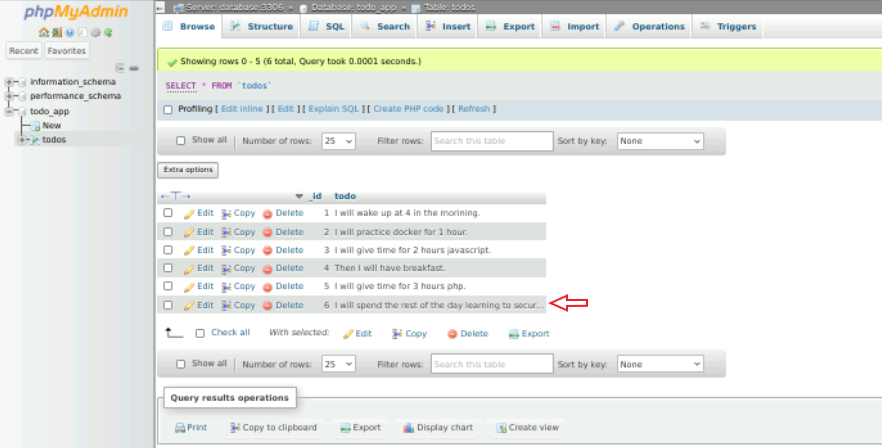
Now click on the Browse tab. You should see your new line at the bottom.
Finally, in a Firefox browser on Kali, navigate to
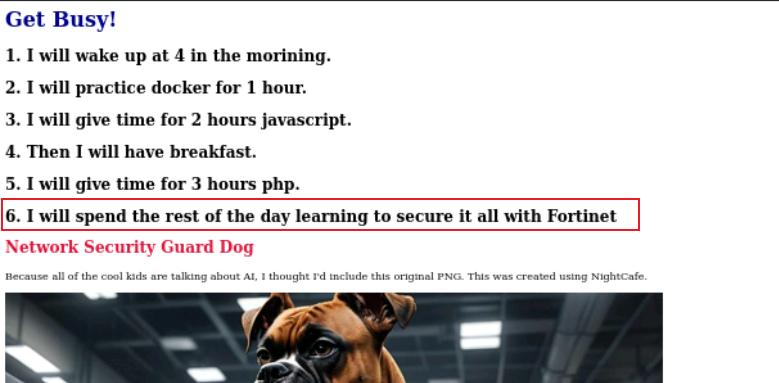
http://appexample:3000. You should see the new data populated.